Daftar isi / sitemap blog berdasarkan label adalah daftar judul artikel blog beserta tautannya yang dikelompokkan menurut label atau kategori. Sehingga akan membuat tampilannya terlihat lebih rapi dan keren tentunya. Selain itu juga, dapat memudahkan pengguna untuk memilih dan mencari apa yang mereka inginkan.
Daftar isi ini bisa dipasang sebagai widget blog. Tapi, kebanyakan blogger lebih memilih untuk memasang daftar isi ini pada halaman statis (Laman). Alasannya, biar terlihat lebih profesional.
Berikut ini cara membuat daftar isi berdasarkan label pada halaman statis Blog.
1. Masuk ke Blogger, kemudian pilih Blog yang ingin Anda buatkan halaman daftar isi.
2. Pada menu Blogger sebelah kiri pilih Laman, kemudian klik Laman baru.
3. Buatlah judul pada laman, kemudian salin kode script di bawah, lalu pastekan sebagai isi laman. Silahkan lihat demo untuk memastikan, apakah kode tersebut benar adanya???
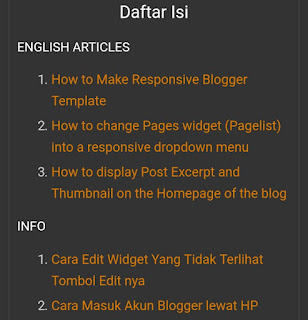
DEMO
<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postLabels=new Array();var postRecent=new Array();function sitemaplabel(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postUrl[ii]=j;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2()}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var c="Category";var j="";if(postFilter!=""){j="Click to view all"};if(l==postTitle.length)var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do{document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">Baru!</span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>");sortPosts2(firsti,a);if(b>postTitle.length){break}}};
//]]>
</script>
<script src="https://bakuloreg.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=sitemaplabel"></script>
4. Jangan lupa ganti url nya dengan url blog milik Anda. Dan langsung publikasikan pada mode HTML. Silahkan lihat, daftar isi blog keren sudah jadi.
Baca juga: Cara Membuat Daftar Isi Sederhana di Blog.
Catatan:
- Setelah di publikasikan, sebaiknya jangan di edit atau di utak Atik lagi.
- Jika terpaksa ingin melakukan pengeditan, usahakan langsung masuk pada mode HTML.
- Jika masuk melalui mode Compose >> mode HTML >> Edit >> Perbarui = RUSAK

9 comments:
nice info gan, ijin ya gan mau saya terapkan di blog saya. makasi
Ok, Silahkan gan,
bang nanya dunkz,maksd sya gni ne,kan di tab menu blog abang ada pilihan Info lalu pas diklik menu infonya kan jadi ada banyak artikel yang abang buat,maksd sya kaya gt bang bisa tolong ajarin?
Itu tautan berdasarkan label, kalau mau pasang di menu halaman, klik ”tambahkan Link eksternal", buat judul tautan, pd kolom url isi dengan url label
/search/label/NAMA_LABEL
misal, /search/label/Info
Atau, /search/label/Tutorial%20Blogger
work it gan
Nakasih tutorialnya.....blog saya jadi tambah lengkap dg daftar isi...hehe
Terima kasih Gun, mantab !!!
Nganu, Mas, saya sudah praktikkan cara di atas. Alhamdulillah keluar hasilnya bagus. Cuma kok:
1. Urutan labelnya kok tidak alfabetis
2. Ada postingan yang tidak muncul
Itu saja masalahnya. Terima kasih, ya, Mas, sudah berbagi.
Trimakasih bang, dan mohon izin untuk diterapkan ilmunya. Semoga Berkah dunia akhirat
Post a Comment