Selain tampilan halaman utama, hal selanjutnya yang perlu kita ubah setelah membuat responsive template standar bawaan Blogger adalah tampilan menu laman (
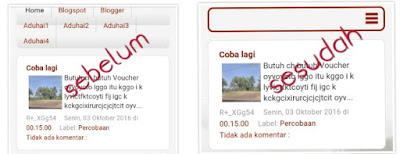
pagelist) khususnya pada tampilan seluler. |
| Pada tampilan seluler |
Mengapa? Coba anda bayangkan, jika blog anda memiliki 10 laman pada Menu Laman, maka pada tampilan seluler akan terlihat seperti pasangan bata yang belum diplester. Untuk mempercatik tampilan menunya, silahkan ikuti tutorial cara membuat menu laman agar menjadi menu
dropdown pada tampilan seluler.
1. Agar menu laman dapat kita kendalikan, kita perlu
id baru untuk disusupkan ke dalam skema kerja menu laman. Silahkan masuk ke edit HTML template dan cari kode berikut ini.
<b:widget id='PageList1' locked='false' title='Laman' type='PageList' version='1' visible='true'>⋯</b:widget>
Buka dan buka lagi sampai terlihat pola dari menu laman. Kemudian copy kode dibawah ini, lalu pastekan tepat di atas kode
<ul>.<div id='laman'>
<input type='checkbox'/>
<label>
≡
</label>
Setelah itu pasang penutup
</div> tepat di bawah </ul>.Hasil akhir akan terlihat seperti skema di bawah ini.
<b:widget id='PageList1' locked='false' title='Laman' type='PageList' version='1' visible='true'> <b:includable id='main'> ....... ....... <div id='laman'> <input type='checkbox'/> <label> ≡ </label> <ul> ....... ....... </ul> </div> ........ ........ </b:includable> </b:widget>
2. Copy kode css di bawah, lalu pastekan tepat di atas
]]></b:skin>/*Menu laman*/
#laman {
background: transparent;
position:relative;
}
#laman input {
display: none;
margin:0 0;
padding:0 0;
width: 40px;
height: 40px;
opacity: 0;
cursor: pointer;
}
#laman label {
font: bold 45px Arial;
display: none;
width: 45px;
height: 41px;
line-height: 41px;
text-align: center;
}
#laman ul,
#laman li {
width: auto;
margin: 0;
padding: 0;
list-style: none;
z-index: 100;
}
#laman li {
position: relative;
display: inline;
}
3. Copy kode css di bawah, lalu pastekan tepat di bawah
@media screen and (max-width: 768px) {#laman {
border: 3px solid #000000;
height: 40px;
}
#laman ul {
display: none;
top: 100%;
right: 0;
left: 0;
height: auto;
position: absolute;
}
#laman ul.menus {
width: 100%;
position: static;
border: none;
}
#laman li {
display: block;
float: none;
text-align: left;
}
#laman a {
display: block;
line-height: 40px;
padding:0 14px;
text-decoration: none;
color: #000000;
}
#laman li a {
border-bottom: 1px solid rgba(0, 0, 0, .1);
background: #eeeeee;
}
#laman input,
#laman label {
color: #000000;
display: block;
position: absolute;
right: 0;
}
#laman input {
z-index: 4;
}
#laman input:checked + label {
color: #000000;
}
#laman input:checked ~ ul {
display: block;
}
Pada tutorial ini menu laman
dropdown baru muncul ketika blog di buka pada perangkat / gadget dengan ukuran layar 768px dan di bawahnya, jadi tampilan menu laman pada layar di atas 768px tidak berubah (tetap inline). Anda bisa mengatur kemunculan menu laman dropdown dengan menaruh kode css di atas pada ukuran media screen sesuai keinginan anda.
Sekian tutorial cara mengubah tampilan menu laman dari
type inline menjadi dropdown / checkbox pada tampilan seluler.
22 comments:
thanks , bisa di aku :) aku bookmark page ini.
sama-sama
keren blognya ku blajar dari blog ini, thank's sangat membantu sekali.
Terima kasih gan, ku juga masih belajar
Kok gk berhasil ya gan??? Hasilnya hanya kotak kosong. Mohon bantuanya..
Coba refresh halaman Edit HTML nya, trus periksa apakah kode yg baru d psg msh komplit, soalnya akhir-akhir ini template yang diformat tidak bisa di simpan dengan baik, saran abaikan format template
Di tenplate saya widget id nya seperti ini
Kalo di tutorial agan seperti ini
Apa berpengaruh???
Ga kelihatan mas kodenya, sepertinya ga pengaruh sh, yang penting id baru laman sama css sesuai
Sudah bisa mas.. saya pindah ke atas @media screen 768px
.tp pas di tekan menunya tidak muncul hehe...
Mau diletakkan pd media brp aja terserah gan, yang penting kode css itu ada di dlm @media ...{isi kode disini}, jgn diluar tanda kurung kurawal, coba krm linknya gan
Itu udh ada tp ketimpa sm kotak yang dibawahnya, cb ubah yg di @media #laman li {display: block} mjd #laman li {display: block!important;} kl blm bs tambahin position: relative!important; , kl blm bisa ....
hp sy 5,5in,,,,ko ga bs di terapin ya,,masih tetep bawaan blogger
Coba langsung di simpan saja gan, ga usah di format
kang cara atur jarak content dengan sisi kiri kanan gimana?
Atur margin atau padding css nya,
.content-inner untuk semua elemen
.tabs-inner .widget ul untuk menu halaman
.main-inner .column-right-inner .section untuk isi Sidebar Kanan
.Post untuk bagian postingan
Baiknya lihat dan pelajari bagian <b:skin> karena tiap template punya style beda-beda
ijin nanem link blog saya gimana boleh gak mas? biar bisa di cek sama masnya erornya dimana aja? saya utak utik template bawaan blog dari banyak sumber nganti mumet ora paham2.
Link aktif dan komentar tidak sesuai akan dihapus, itu ketentuannya gan.
Terlalu sulit edit template kalau tidak ada pratinjaunya
disini ngga ada grup apa fanspage gitu buat saya berguru masalahnya saya paling males masalah matematik kaya contoh ngatur jarak gini haha, ditambah ngga bisa bedain mana tag post mana tag sidebar dll. di template bawaan ngga ada yang namanya outer wraper
Ga paham soal begituan gan, saya bukan orang yang aktif di media sosial,
Saran saya, kalau mau memahami html template, buat blog baru khusus untuk eksperimen koding
@media screen and (max-width: 768px) {
Ma, Kok ngak ada ya di edit HTML saya
@media screen and (max-width: 768px) {
Mas Kok Ngak ada ya di HTML saya?
Terima kasih, pemimpin
Tolong, bagaimana mengatur latar belakang ketika panah mouse melewati daftar halaman
Saya mencoba menulis kode css tetapi tidak berhasil
Tolong bantu saya
@media screen and (max-width: 768px) {
#laman li {
float: none;
display: block;
text-align: left;
color: #444444;
background: #262626 none repeat scroll 0 0;}
#laman li:hover {
color: #444444;
background: #ffffff none repeat scroll 0 0;}
}
Post a Comment