Cara membuat contact form di blog - Contact Form / Contact Us merupakan sebuah halaman blog yang berisi form (formulir) untuk mengirim pesan email yang ditujukan kepada pemilik blog (admin). Pesan yang dikirim melalui Contact Form tidak akan tampil di blog berbeda dengan pesan yang dikirim melalui form komentar. Jadi ini sangat berguna sekali bagi pengunjung blog yang ingin berkomunikasi dengan pemilik website secara pribadi. Bisa berupa saran, kritik, pesan iklan, komplain atau bertanya mengenai hal - hal seputar artikel yang dipublikasikan dll.
Contoh Contact Form :
Contoh Contact Form :
Pada sebuah blog Contact Form biasanya diletakkan di menu bagian atas atau kadang juga ada yang meletatakkannya di bagian footer dengan judul Contact Form, Contact Us, Contact Me, Hubungi Kami, Kotak Saran dll.
Pada dasarnya untuk membuat halaman Contact Form ada dua cara, pertama menggunakan script html dan cara kedua menggunakan layanan Contact Form gratis.
Pada tutorial ini Bakul Oreg ingin berbagi tips mengenai cara paling mudah dan cepat membuat Contact Us dengan memanfaatkan layanan Contact Form gratis.
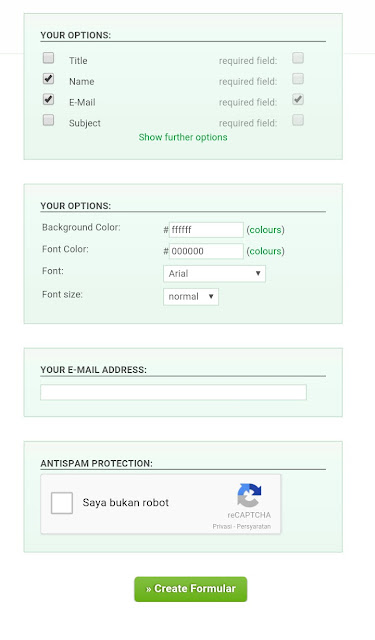
1. Pertama, silahkan kunjungi situs penyedia layanan Contact Form gratis yaitu FOXYFORM. Anda akan disuguhi tampilan seperti gambar di bawah ini.
Pada kotak pertama dan kedua anda bisa menyetel atau setting Contact Form yang ingin anda tampilkan, silahkan setel sesuai dengan keinginan anda atau biarkan saja sesuai dengan default.
Selanjutnya isi kotak ketiga dengan alamat E-mail anda sendiri, yang nantinya alamat E-mail ini, akan menjadi target atau tujuan dari pesan yang dikirim oleh pengunjung blog anda. kemudian centang kotak kecil pada ANTISPAM PROTECTION, setelah berhasil tercentang, silahkan klik Create Formular.
2. Pada tahap kedua, anda akan diberi kode HTML contact form. Copy kode tersebut lalu buatlah laman baru pada blog anda, kemudian pastekan kode tersebut pada mode HTML (bukan mode compose). Beri judul lalu klik publikasikan, dan jangan lupa pasang Contact Form pada menu blog anda.
Baca juga artikel cara membuat tombol Back To Top Keren dan Responsive.
Baca juga artikel cara membuat tombol Back To Top Keren dan Responsive.
Catatan : Contact Form tidak akan terlihat pada mode compose, juga pada pratinjau atau preview (yang terlihat hanya tulisan Foxyform), untuk dapat melihat Contact Form anda harus membukanya lewat web (klik lihat pada laman Contact Form).
Sekian tutorial cara membuat halaman Contact Us di blog, semoga bermanfaat dan selamat mencoba.
Sekian tutorial cara membuat halaman Contact Us di blog, semoga bermanfaat dan selamat mencoba.


No comments:
Post a Comment