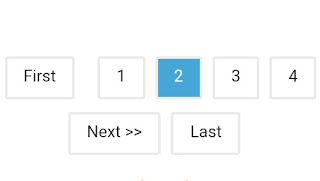
Tombol next page angka ini nantinya hanya akan muncul pada halaman utama, label, dan arsip. Dimana halaman tersebut memuat daftar artikel yang terbagi menjadi beberapa halaman yang berisi sejumlah artikel sesuai dengan jumlah yang ditentukan. Untuk setelan standar Blogger adalah 7 postingan / artikel per halaman. Dengan mengganti tombol nextprev dengan angka, akan membuat tampilan blog terlihat lebih cantik dan atraktif.
Sebelum Anda mengikuti tutorial cara membuat tombol next page blogspot menjadi angka. Ada baiknya backup / cadangkan template blog Anda terlebih dahulu.
Baca juga :
1. Seperti biasa, masuk Edit HTML template.
2. Copy lalu pastekan kode CSS berikut ini di atas kode
]]></b:skin>..home-link {
display: none;
}
#blog-pager {
clear: both;
text-align: center;
padding: 15px 0;
background: none;
color: #4d4d4d;
}
.displaypageNum a,
.showpage a,
.pagecurrent, .blog-pager-older-link, .blog-pager-newer-link {
padding: 5px 13px;
margin-right: 8px;
color: #2b2b2b;
border:solid 2px #ebebeb;
display: inline-block;
line-height: 20px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-top: 10px;
font-family:Oswald;
}
.displaypageNum a:hover,
.showpage a:hover,
.pagecurrent, .blog-pager-older-link:hover, .blog-pager-newer-link:hover {
background: #47a7d7;
text-decoration: none;
color:#fff;
}
#blog-pager .showpage,
#blog-pager {
padding: 5px 10px;
font: normal 13px arial;
text-align: center;
color: #000;
float: center;
}
.showpageOf {
display: none!important;
overflow: hidden;
}
#blog-pager .pages {
margin: 10px 0;
border: none;
}
3. Pasang kode javascript tepat di atas kode
</body>.<b:if cond='data:blog.pageType not in {"static_page","item","error_page"}'>
<script type="text/javascript">
/*<![CDATA[*/
var perPage=7;
var numPages=5;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script type="text/javascript">
/*<![CDATA[*/
if (typeof firstText == "undefined") firstText = "First";
if (typeof lastText == "undefined") lastText = "Last";
var noPage;
var currentPage;
var currentPageNo;
var postLabel;
pagecurrentg();
function looppagecurrentg(pageInfo) {
var html = '';
pageNumber = parseInt(numPages / 2);
if (pageNumber == numPages - pageNumber) {
numPages = pageNumber * 2 + 1
}
pageStart = currentPageNo - pageNumber;
if (pageStart < 1) pageStart = 1;
lastPageNo = parseInt(pageInfo / perPage) + 1;
if (lastPageNo - 1 == pageInfo / perPage) lastPageNo = lastPageNo - 1;
pageEnd = pageStart + numPages - 1;
if (pageEnd > lastPageNo) pageEnd = lastPageNo;
html += "<span class='showpageOf'>Page " + currentPageNo + ' of ' + lastPageNo + "</span>";
var prevNumber = parseInt(currentPageNo) - 1;
//Iccsi was here, doing magic
if (currentPageNo > 1) {
if (currentPage == "page") {
html += '<span class="showpage firstpage"><a href="' + home_page + '">' + firstText + '</a></span>'
} else {
html += '<span class="displaypageNum firstpage"><a href="/search/label/' + postLabel + '?&max-results=' + perPage + '">' + firstText + '</a></span>'
}
}
if (currentPageNo > 2) {
if (currentPageNo == 3) {
if (currentPage == "page") {
html += '<span class="showpage"><a href="' + home_page + '">' + prevText + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="/search/label/' + postLabel + '?&max-results=' + perPage + '">' + prevText + '</a></span>'
}
} else {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="#" onclick="redirectpage(' + prevNumber + ');return false">' + prevText + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="#" onclick="redirectlabel(' + prevNumber + ');return false">' + prevText + '</a></span>'
}
}
}
if (pageStart > 1) {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="' + home_page + '">1</a></span>'
} else {
html += '<span class="displaypageNum"><a href="/search/label/' + postLabel + '?&max-results=' + perPage + '">1</a></span>'
}
}
if (pageStart > 2) {
html += ' ... '
}
for (var jj = pageStart; jj <= pageEnd; jj++) {
if (currentPageNo == jj) {
html += '<span class="pagecurrent">' + jj + '</span>'
} else if (jj == 1) {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="' + home_page + '">1</a></span>'
} else {
html += '<span class="displaypageNum"><a href="/search/label/' + postLabel + '?&max-results=' + perPage + '">1</a></span>'
}
} else {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="#" onclick="redirectpage(' + jj + ');return false">' + jj + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="#" onclick="redirectlabel(' + jj + ');return false">' + jj + '</a></span>'
}
}
}
if (pageEnd < lastPageNo - 1) {
html += '...'
}
if (pageEnd < lastPageNo) {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="#" onclick="redirectpage(' + lastPageNo + ');return false">' + lastPageNo + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="#" onclick="redirectlabel(' + lastPageNo + ');return false">' + lastPageNo + '</a></span>'
}
}
var nextnumber = parseInt(currentPageNo) + 1;
if (currentPageNo < (lastPageNo - 1)) {
if (currentPage == "page") {
html += '<span class="displaypageNum"><a href="#" onclick="redirectpage(' + nextnumber + ');return false">' + nextText + '</a></span>'
} else {
html += '<span class="displaypageNum"><a href="#" onclick="redirectlabel(' + nextnumber + ');return false">' + nextText + '</a></span>'
}
}
if (currentPageNo < lastPageNo) {
//Iccsi was here, doing magic
if (currentPage == "page") {
html += '<span class="displaypageNum lastpage"><a href="#" onclick="redirectpage(' + lastPageNo + ');return false">' + lastText + '</a></span>'
} else {
html += '<span class="displaypageNum lastpage"><a href="#" onclick="redirectlabel(' + lastPageNo + ');return false">' + lastText + '</a></span>'
}
}
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
for (var p = 0; p < pageArea.length; p++) {
pageArea[p].innerHTML = html
}
if (pageArea && pageArea.length > 0) {
html = ''
}
if (blogPager) {
blogPager.innerHTML = html
}
}
function totalcountdata(root) {
var feed = root.feed;
var totaldata = parseInt(feed.openSearch$totalResults.$t, 10);
looppagecurrentg(totaldata)
}
function pagecurrentg() {
var thisUrl = urlactivepage;
if (thisUrl.indexOf("/search/label/") != -1) {
if (thisUrl.indexOf("?updated-max") != -1) {
postLabel = thisUrl.substring(thisUrl.indexOf("/search/label/") + 14, thisUrl.indexOf("?updated-max"))
} else {
postLabel = thisUrl.substring(thisUrl.indexOf("/search/label/") + 14, thisUrl.indexOf("?&max"))
}
}
if (thisUrl.indexOf("?q=") == -1 && thisUrl.indexOf(".html") == -1) {
if (thisUrl.indexOf("/search/label/") == -1) {
currentPage = "page";
if (urlactivepage.indexOf("#PageNo=") != -1) {
currentPageNo = urlactivepage.substring(urlactivepage.indexOf("#PageNo=") + 8, urlactivepage.length)
} else {
currentPageNo = 1
}
document.write("<script src=\"" + home_page + "feeds/posts/summary?max-results=1&alt=json-in-script&callback=totalcountdata\"><\/script>")
} else {
currentPage = "label";
if (thisUrl.indexOf("&max-results=") == -1) {
perPage = 20
}
if (urlactivepage.indexOf("#PageNo=") != -1) {
currentPageNo = urlactivepage.substring(urlactivepage.indexOf("#PageNo=") + 8, urlactivepage.length)
} else {
currentPageNo = 1
}
document.write('<script src="' + home_page + 'feeds/posts/summary/-/' + postLabel + '?alt=json-in-script&callback=totalcountdata&max-results=1" ><\/script>')
}
}
}
function redirectpage(numberpage) {
jsonstart = (numberpage - 1) * perPage;
noPage = numberpage;
var nameBody = document.getElementsByTagName('head')[0];
var newInclude = document.createElement('script');
newInclude.type = 'text/javascript';
newInclude.setAttribute("src", home_page + "feeds/posts/summary?start-index=" + jsonstart + "&max-results=1&alt=json-in-script&callback=finddatepost");
nameBody.appendChild(newInclude)
}
function redirectlabel(numberpage) {
jsonstart = (numberpage - 1) * perPage;
noPage = numberpage;
var nameBody = document.getElementsByTagName('head')[0];
var newInclude = document.createElement('script');
newInclude.type = 'text/javascript';
newInclude.setAttribute("src", home_page + "feeds/posts/summary/-/" + postLabel + "?start-index=" + jsonstart + "&max-results=1&alt=json-in-script&callback=finddatepost");
nameBody.appendChild(newInclude)
}
function finddatepost(root) {
post = root.feed.entry[0];
var timestamp1 = post.published.$t.substring(0, 19) + post.published.$t.substring(23, 29);
var timestamp = encodeURIComponent(timestamp1);
if (currentPage == "page") {
var pAddress = "/search?updated-max=" + timestamp + "&max-results=" + perPage + "#PageNo=" + noPage
} else {
var pAddress = "/search/label/" + postLabel + "?updated-max=" + timestamp + "&max-results=" + perPage + "#PageNo=" + noPage
}
location.href = pAddress
}
/*]]>*/
</script>
</b:if>
Catatan :
Sesuaikan nilai
var perPage dengan setelan jumlah post per halaman pada blog Anda. Nilai pada var numPages digunakan untuk membuat seberapa banyak tombol angka yang ingin ditampilkan.4. Ubah semua Url menu di dalam template yang menampilkan post label menjadi seperti berikut.
/search/label/NAMA-LABEL?&max-results=7Contoh :
<a href='/search/label/Info?&max-results=7'>Info</a> <a href='/search/label/Tutorial%20Blogger?&max-results=7'>Tutorial Blogger</a>
Untuk membuat menu label dalam widget laman (PageList) gunakan format kode berikut.
/search/label/NAMA-LABEL?&max-results=7Contoh :
/search/label/English%20Article?&max-results=75. Cari semua kode seperti di bawah ini yang ada dalam widget Blog1
<a expr:href='data:label.url' rel='tag'>Hapus atau ubah menjadi seperti berikut
<a expr:href='data:label.url + "?&max-results=7"' rel='tag'>6. Jika di dalam blog Anda terdapat widget Label. Cari kode seperti berikut
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>Hapus lalu ganti dengan kode di bawah ini.
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&max-results=7"'>Terdapat 2 kode serupa, kode pertama untuk tampilan Daftar dan kode kedua untuk tampilan Cloud. Jika bingung ubah saja semua.
7. Simpan Tema / Template.
Catatan:
Jika Anda mengubah nilai (angka) pada
var perPage, maka sesuaikan juga nilai max-results pada semua Url label.
4 comments:
Makasih gan infonya,, tutorialnya mudah di mengerti.. Mksih
Sama-sama gan,
Sudah 5 batang saya mencoba memahami step ke 4 tapi kayanya saya nggak nemu maksudnya mas haha gimana itu maksudnya mas dari step 4 sampe end, kebetulan punya saya belom ada menunya.
Itu untuk menyesuaikan jml Post yang muncul pada tautan label, lewati saja kalau tidak ada tautan labelnya
Post a Comment