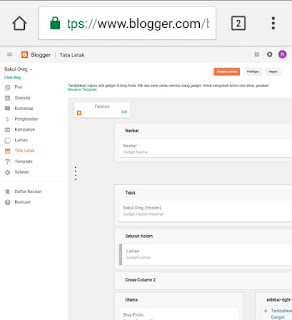
layout) hanya terlihat separuh.Hal ini membuat kita kesulitan untuk mengedit widget seperti
Header, Navbar dan Sidebar kanan dikarenakan tidak terlihat tombol edit nya. Entah ini disebabkan karena ada error dari Blogspot itu sendiri atau factor lain semisal perangkat atau browsernya, saya sendiri tidak tahu.Sekedar informasi, saya membuat blog menggunakan smartphone, dan saya sudah coba buka dengan crome dan firefox, hasilnya sama saja. Dan parahnya lagi ketika menggunakan UCBrowser halaman dasboard Blogger malah tidak bisa tampil.
Apakah ini juga terjadi pada Blogger yang menggunakan PC? saya tidak tahu, karena saya belum punya itu.
Lantas bagaimana cara edit widget Navbar, Header dan Sidebar kanan yang tidak terlihat tulisan atau tombol editnya? Berikut caranya.
Cara pertama
Ini adalah cara termudah untuk mengedit widget blog yang tombol editnya tidak terlihat (tersembuyi). Yaitu dengan cara mengunjungi blog anda menggunakan browser / peramban Firefox atau UCBrowser. Disitu anda tinggal
klik icon quick edit (obeng dan kunci) dari widget yang ingin anda edit. Biasanya ada, jika tidak ada gunakan cara di bawah ini.Cara kedua
1. Silahkan masuk ke Blogger >> Pilih blog
2. Pada bagian menu
klik layout / tata letak3. Pada halaman tata letak, klik edit pada salah satu widget yang terlihat tombol editnya. Misal
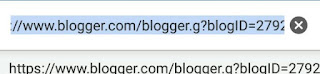
footer kiri atau main.4. Pada halaman konfigurasi anda klik pada bagian tab browser untuk melihat alamat url nya.
5. Edit alamat url tersebut pada bagian
sectionId dan widgetId nya.Contoh :
https://www.blogger.com/rearrange?blogID=nomor-ID-blog&action=editWidget§ionId=main&widgetType=null&widgetId=Blog1Di atas adalah alamat url halaman konfigurasi
widget main / utama. Silahkan anda ganti bagian berikut :sectionId=main (ganti dengan id section dari widget yang ingin anda edit)widgetId=Blog1 (ganti dengan id widget yang ingin anda edit)Agar tidak salah tulis anda bisa melihat
Id section dan id widget nya pada template anda.Misal anda ingin edit
widget entri populer yang letaknya ada di Sidebar kanan.<b:section-contents id='sidebar-right-1'>
<b:widget id='PopularPosts1' locked='false' title='Entri Populer' type='PopularPosts' version='1' visible='true'>⋯</b:widget>
</b:section-contents>Dari kode HTML di atas didapat informasi bahwa :
sectionId=sidebar-right-1widgetId=PopularPost1Maka alamat Url untuk edit widget / halaman konfigurasi entri populernya menjadi seperti ini.
https://www.blogger.com/rearrange?blogID=nomor-ID-blog&action=editWidget§ionId=sidebar-right-1&widgetType=null&widgetId=PopularPosts16. Klik enter , dan ada akan dibawa menuju halaman konfigurasi widget tersebut.
Cara ketiga :
Ikuti link di bawah ini.
Cara memunculkan semua tombol Edit yang tersembuyi / tidak terlihat.
Baca juga artikel: Cara Menghapus Widget Blog yang Error dan Sulit dihapus.
Mudah bukan, sekian informasi cara edit widget / gadget yang tidak terlihat tombol edit nya pada blogspot, semoga bisa bermanfaat dan mudah - mudahan masalah ini cepat selesai.


2 comments:
Terlalu ribet itu gan caranya, lebih simpel begini :
1. Buat Blog Baru
2. Masuk Tata Letak/Sidebar/Pilih mana yang mau di edit dan salin urlnya
3. Masuk ke Blog yg tombol Editnya hilang, lihat URL nya fokus bagian ID Blog kemudian copy
4. Tinggal edit URL sidebar yang tadi di salin ganti ID Blog dengan ID blog kamu yang sidebarnya tidak bisa di edit.
5. Salin url yg udah di edit tempel di browser selesai.
Makasih mas infonya sangat bermanfaat, akhirnya saya tau juga cara edit sidebar yang terpotong.
Ide bagus, terima kasih untuk masukan nya,
Post a Comment